AIR 는 설치형 어플리케이션입니다.
이제 AIR 개발도 소프트웨어 개발이라고 감히 불러도 될것 같다는 개인적인 생각이 드네요.
그래서 실제 서비스에 필요한 완성도 높은 어플리케이션을 만들려면
어떤 디테일이 필요한지 한번 예를 들어보겠습니다.
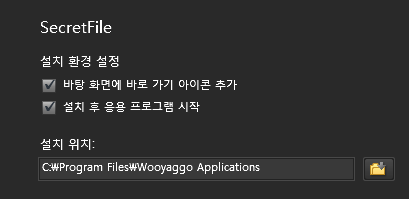
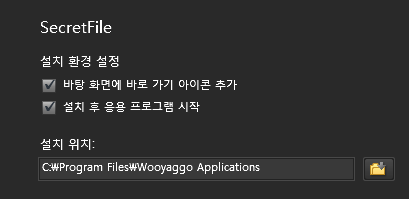
1. Install Path.
내 어플리케이션이 어디에 설치가 될 것인지
분명하게 지정을 해줘야합니다.
단일 소프트웨어면 C:\Program Files\ 로 잡아야겠지만
저 같은 경우는 제 어플리케이션은 실험적인 것들이 많기 때문에
C:\Program Files\Wooyaggo Applications\ 폴더에 몰아 넣습니다.

프로그램 폴더도 패키지 처럼 용도와 목적에 맞게 구분되는거 더 편의성있지 않을까 싶네요^^
그리고 현재 설치된 폴더의 한단계 위 폴더를 검색하면
현재 설치되어 있는 어플리케이션의 목록도 알아볼 수 있으니까 나름 장점도 있을거 같습니다.
2. Icon.
AIR 에는 총 3가지 아이콘 종류가 있습니다.
- Application Icon

Application Icon 은 실행파일의 아이콘, 단축아이콘, Task Bar 에서의 아이콘,
타이틀 창의 아이콘으로 사용됩니다.
- SystemTray Icon

시스템 트레이 아이콘은 단순히 보여주기 용이 아니라
클릭 이벤트나 마우스 이벤트를 받을 수 있습니다.
특히 우클릭 메뉴를 따로 지정할 수 있기 때문에
보다 편리한 LUI를 위해서 가능하다면 꼭 신경쓰는 것이 좋습니다.
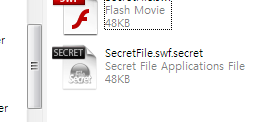
- File Icon

AIR 는 특정 파일에 대해서
기본 실행 프로그램으로 지정할 수 있습니다.
그렇기 때문에 지원하는 파일의 경우 설정된 아이콘으로 보여질 수 있죠.
보이는 예는 SecretFile 의 파일 포맷인 *.secret 의 파일 아이콘입니다.
3. Window Drag, Resize, Close, Minimize.
네이트온 메신져를 보면 이해가 쉽습니다.
대화창을 드래그 하고 싶을땐 상단을 잡아 끄는 행동을 하게 되고
창의 크기를 늘리고 싶으면 자연스럽게 테두리에 마우스를 가져가죠.
창을 닫고 싶을땐 우측 상단에 X 표시를 찾게 되고
끄지는 않지만 숨겨놓고 싶을땐 마찬가지로 우측 상단에서 _ 표시를 찾게 됩니다.
이 모든게 대부분의 유저들이 자연스러운 멘탈 모델을 따르는 것이라고 볼 수 있습니다.
이러한 자연스러운 멘탈 모델은 거스르지 않는게 좋은 UX 가 되겠죠.
하지만 NativeWindow.startDrag() 나 NativeApplication.exit(), NativeWindow.minimize()
등은 이미 쉽게 제공이 되고 있지만
정작 까다로운 부분은 Resize 부분입니다.
물론 NativeWindow.startResize( edgeOrCornet ) 라고 제공을 하지만
문제는 잡고 드래그할 영역을 만들어주고
Resize 에 맞게 재위치 시켜주는것이 까다롭습니다.
그래서 시간날때 꼭 컴퍼넌트화 시켜놓는것이 좋을 것 같습니다.
앞으로는 기본적으로 마우스의 커서를 기본 커서들로 바꿀 수 있다고 하니 더 쉬워질듯 합니다.
4. 마지막 위치, 창 크기를 기억해놓자.
창을 리사이즈 시키거나 드래그를 할 경우
다시 어플리케이션을 띄우면 예상하지 못한 위치에서 뜨게 될 경우
유저는 불편함을 느낄지도 모릅니다.
왠지 손에 익은 툴이 아니라 매번 포장지를 새로 뜯어 사용하는 기분이 들지도 모르죠.
AIR 에서는 EncryptedLocalStore 라는 static 클래스를 제공합니다.
하나의 어플리케이션당 기본으로 제공하는 저장 공간인데요.
"AIR Cookie"라고 부를 수 있겠습니다.
하지만 용량이 매우 크고 저장포맷이 ByteArray 이기 때문에
다루기는 쉽지 않지만 그만큼 활용할 수 있는 방법도 많고
가능성 또한 매우 무궁무진합니다.
로직은 아래와 같이 되겠죠.
- 초기화
1. EncryptedLocalStore 뒤져서 저장되어 있는 값 있는지 확인.
2-1. 있으면 초기값 적용하고 EncrpytedLocalStore 제거.
2-2. 없으면 기본값 적용.
- 어플리케이션 닫을때( NativeWindow.addEventListener( Event.CLOSE, function ) )
1. ByteArray 생성.
2. 창위치 저장.
3. 창크기 저장.
4. EncryptedLocalStore 에 저장.
이런식으로 구현되면 되겠습니다.
5. 우클릭 메뉴를 적극적으로 활용하자.
이부분은 강조하기 조금 불안한 부분인데
그 이유는 곧 AIR 새 버젼이 나오면
ContextMenu 와 NativeMenu 가 대폭 향상된다고 합니다.
지금은 단순히 String 형만 되지만
다양한 표현방법을 제공하고 많이 개선될거라고 하더군요.
머 어쨌든 길을 가는 방법이야 어쨌든 어떤 길이 있는지는 살펴봐야겠죠.
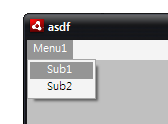
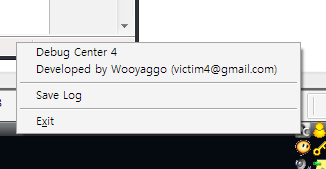
- NativeWindow.menu
이 메뉴는 Chrome 창 하단에 나오는 기본 메뉴입니다.

Chromless 가 아니라면 꼭 신경써야할 부분임에 틀림 없습니다.
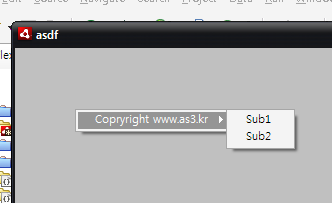
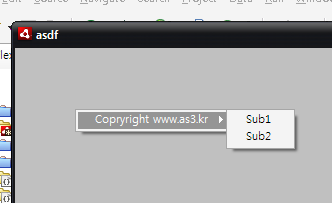
- Right Menu.

this.stage.addEventListener( MouseEvent.RIGHT_CLICK, rightClickListener );
이벤트를 받아서
NativeMenu.display( stage, x, y );
로 표시해줄 수 있다.
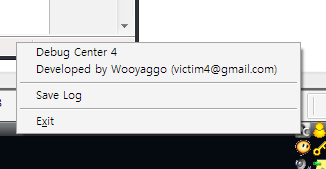
- SystemTray Menu
 InteractiveIcon.menu 속성을 이용하면
InteractiveIcon.menu 속성을 이용하면
쉽게 우클릭메뉴를 설정할 수 있습니다.
위 5가지 디테일만 우리가 잘 생각해주면
기본적으로 완성도가 높은 어플리케이션으로 포장할 수 있을 것이다.
개발자적 도전정신은 매우 중요한 요소지만
실제 사용할 유저에게 GUI 뿐만이 아니라 경험이나 편의에 따른 LUI(Logical User Interface) 를 제공하는것도 무시할 수 없는 점일 것이다.
p.s) AIR 한달 넘게 못하고 있는 야꼬였습니다. -_ㅜ
이제 AIR 개발도 소프트웨어 개발이라고 감히 불러도 될것 같다는 개인적인 생각이 드네요.
그래서 실제 서비스에 필요한 완성도 높은 어플리케이션을 만들려면
어떤 디테일이 필요한지 한번 예를 들어보겠습니다.
1. Install Path.
내 어플리케이션이 어디에 설치가 될 것인지
분명하게 지정을 해줘야합니다.
단일 소프트웨어면 C:\Program Files\ 로 잡아야겠지만
저 같은 경우는 제 어플리케이션은 실험적인 것들이 많기 때문에
C:\Program Files\Wooyaggo Applications\ 폴더에 몰아 넣습니다.

프로그램 폴더도 패키지 처럼 용도와 목적에 맞게 구분되는거 더 편의성있지 않을까 싶네요^^
그리고 현재 설치된 폴더의 한단계 위 폴더를 검색하면
현재 설치되어 있는 어플리케이션의 목록도 알아볼 수 있으니까 나름 장점도 있을거 같습니다.
2. Icon.
AIR 에는 총 3가지 아이콘 종류가 있습니다.
- Application Icon

Application Icon 은 실행파일의 아이콘, 단축아이콘, Task Bar 에서의 아이콘,
타이틀 창의 아이콘으로 사용됩니다.
- SystemTray Icon

시스템 트레이 아이콘은 단순히 보여주기 용이 아니라
클릭 이벤트나 마우스 이벤트를 받을 수 있습니다.
특히 우클릭 메뉴를 따로 지정할 수 있기 때문에
보다 편리한 LUI를 위해서 가능하다면 꼭 신경쓰는 것이 좋습니다.
- File Icon

AIR 는 특정 파일에 대해서
기본 실행 프로그램으로 지정할 수 있습니다.
그렇기 때문에 지원하는 파일의 경우 설정된 아이콘으로 보여질 수 있죠.
보이는 예는 SecretFile 의 파일 포맷인 *.secret 의 파일 아이콘입니다.
3. Window Drag, Resize, Close, Minimize.
네이트온 메신져를 보면 이해가 쉽습니다.
대화창을 드래그 하고 싶을땐 상단을 잡아 끄는 행동을 하게 되고
창의 크기를 늘리고 싶으면 자연스럽게 테두리에 마우스를 가져가죠.
창을 닫고 싶을땐 우측 상단에 X 표시를 찾게 되고
끄지는 않지만 숨겨놓고 싶을땐 마찬가지로 우측 상단에서 _ 표시를 찾게 됩니다.
이 모든게 대부분의 유저들이 자연스러운 멘탈 모델을 따르는 것이라고 볼 수 있습니다.
이러한 자연스러운 멘탈 모델은 거스르지 않는게 좋은 UX 가 되겠죠.
하지만 NativeWindow.startDrag() 나 NativeApplication.exit(), NativeWindow.minimize()
등은 이미 쉽게 제공이 되고 있지만
정작 까다로운 부분은 Resize 부분입니다.
물론 NativeWindow.startResize( edgeOrCornet ) 라고 제공을 하지만
문제는 잡고 드래그할 영역을 만들어주고
Resize 에 맞게 재위치 시켜주는것이 까다롭습니다.
그래서 시간날때 꼭 컴퍼넌트화 시켜놓는것이 좋을 것 같습니다.
앞으로는 기본적으로 마우스의 커서를 기본 커서들로 바꿀 수 있다고 하니 더 쉬워질듯 합니다.
4. 마지막 위치, 창 크기를 기억해놓자.
창을 리사이즈 시키거나 드래그를 할 경우
다시 어플리케이션을 띄우면 예상하지 못한 위치에서 뜨게 될 경우
유저는 불편함을 느낄지도 모릅니다.
왠지 손에 익은 툴이 아니라 매번 포장지를 새로 뜯어 사용하는 기분이 들지도 모르죠.
AIR 에서는 EncryptedLocalStore 라는 static 클래스를 제공합니다.
하나의 어플리케이션당 기본으로 제공하는 저장 공간인데요.
"AIR Cookie"라고 부를 수 있겠습니다.
하지만 용량이 매우 크고 저장포맷이 ByteArray 이기 때문에
다루기는 쉽지 않지만 그만큼 활용할 수 있는 방법도 많고
가능성 또한 매우 무궁무진합니다.
로직은 아래와 같이 되겠죠.
- 초기화
1. EncryptedLocalStore 뒤져서 저장되어 있는 값 있는지 확인.
2-1. 있으면 초기값 적용하고 EncrpytedLocalStore 제거.
2-2. 없으면 기본값 적용.
- 어플리케이션 닫을때( NativeWindow.addEventListener( Event.CLOSE, function ) )
1. ByteArray 생성.
2. 창위치 저장.
3. 창크기 저장.
4. EncryptedLocalStore 에 저장.
이런식으로 구현되면 되겠습니다.
5. 우클릭 메뉴를 적극적으로 활용하자.
이부분은 강조하기 조금 불안한 부분인데
그 이유는 곧 AIR 새 버젼이 나오면
ContextMenu 와 NativeMenu 가 대폭 향상된다고 합니다.
지금은 단순히 String 형만 되지만
다양한 표현방법을 제공하고 많이 개선될거라고 하더군요.
머 어쨌든 길을 가는 방법이야 어쨌든 어떤 길이 있는지는 살펴봐야겠죠.
- NativeWindow.menu
이 메뉴는 Chrome 창 하단에 나오는 기본 메뉴입니다.

Chromless 가 아니라면 꼭 신경써야할 부분임에 틀림 없습니다.
- Right Menu.

this.stage.addEventListener( MouseEvent.RIGHT_CLICK, rightClickListener );
이벤트를 받아서
NativeMenu.display( stage, x, y );
로 표시해줄 수 있다.
- SystemTray Menu

쉽게 우클릭메뉴를 설정할 수 있습니다.
위 5가지 디테일만 우리가 잘 생각해주면
기본적으로 완성도가 높은 어플리케이션으로 포장할 수 있을 것이다.
개발자적 도전정신은 매우 중요한 요소지만
실제 사용할 유저에게 GUI 뿐만이 아니라 경험이나 편의에 따른 LUI(Logical User Interface) 를 제공하는것도 무시할 수 없는 점일 것이다.
p.s) AIR 한달 넘게 못하고 있는 야꼬였습니다. -_ㅜ
'Adobe AIR > AIR 강좌' 카테고리의 다른 글
| [기술문서] AIR로 할 수 없는 것들 (11) | 2009.01.21 |
|---|---|
| [AIR, 번역] AIR 개발자가 흔히하는 실수 10가지 (23) | 2008.08.25 |
| [AIR] AIR runtime 자동 업데이트 비활성화 (2) | 2008.03.17 |
| [강좌] 허프만 알고리즘 (41) | 2008.02.01 |
| [AIR 강좌] XML 파일 만들고 저장하기 2부. (6) | 2007.10.31 |