이번 강좌에서는
AIR 를 이용해서 XML 문서를 작성하고
로컬에 그 파일을 저장하는 방법을 알아보겠습니다.
첫 강좌고 단순한 기능임에도 불구하고 꽤 어렵고 복잡한 기능이 많이 들어갈 것입니다.
많은 기능이 지원되는 만큼 그 컨트롤 또한 쉽지는 않은게 바로 AIR 입니다.
그리고 파일 저장기능이 매우 흥미로운 기능이기 때문에
유용한 예제가 되지 않을까 합니다.
자 그럼 바로 ㄱㄱ
* 개발환경
- Flex 3 Beta 2 [ Flex 3 Beta 2 다운받기 ]
- Flash CS3 ( AIR Beta2 update 된 버젼 ) [ AIR update for Flash CS3 ]
우선 Flex 에 프로젝트를 생성합니다.
1. File > New > Flex Project 를 선택하여
Application type 을 기본으로 선택되어 있는 Web application 이 아니라
우리는 AIR 를 개발할것이기 때문에
Desktop application 을 선택합니다.
그리고 프로젝트 명을 XMLCreator 로 하고 저장할 폴더를 선택합니다.
2. output 폴더는 그대로 두고 next
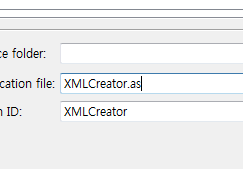
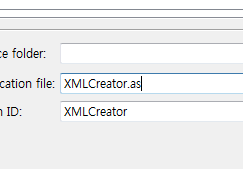
3. 이곳에서 두가지를 고쳐야합니다.

Main source folder 를 src 가 아니라 기본 폴더로 지정합니다. 걍 다 지우시면 되요.
그리고 Main application file 을 mxml 이 아니라 우리가 Document Class 로 사용할
XMLCreator.as 로 지정해줍니다.
그런후에 Finish.

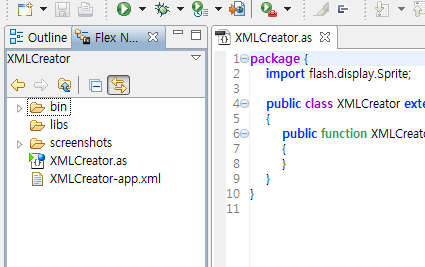
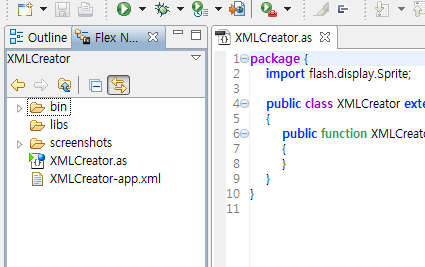
그러면 위와 같이 프로젝트가 생성된것을 볼 수 있을겁니다.
(screenshots 폴더는 이 스샷을 찍기위해 제가 만든 폴더에요^^)
플렉스는 이제 셋팅이 끝났습니다.
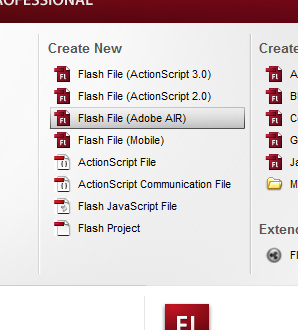
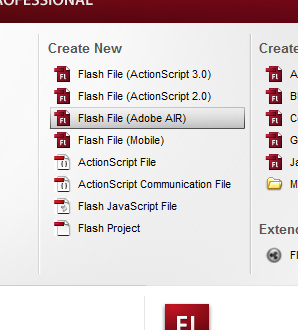
AIR 버젼으로 업데이트를 한후 플래시를 켜면 Start-up 페이지에서
Flash File (Aodbe AIR) 라는 메뉴가 생긴것을 볼 수 있습니다.

자 주저없이 선택해서 새로운 AIR 파일을 생성합니다.

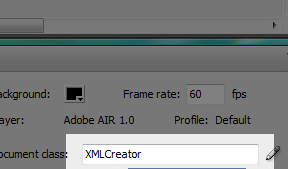
그런 다음 사이즈는 400x300, FPS 는 60, Documents Class 는 XMLCreator 라고 정해줍니다.
그런 다음 저장~ 아까 플렉스에서 생성한 폴더에 만들어서 넣어주세요.
그러면 이제 기본설정은 다 끝났습니다.
이제 실제 개발만 남았습니다.
일단 확인을 하기 위해서
플렉스로 돌아가서 XMLCreator.as 파일에
trace 를 찍어보겠습니다.
소스는 위와 같습니다.
그리고 플래시로 돌아가서
Ctrl + Shift + Enter 로 Debug Mode 로 컴파일합니다.
( * 그냥 Ctrl + Enter 는 trace 가 찍히지 않습니다. 반드시 디버깅 모드로 보셔야 돼요. )

그러면 output 창에 A 가 찍힌것을 볼 수 있으면
모두 제대로 동작한다는 이야기 입니다.
본격적인 코딩에 앞서서
UI 를 먼저 간단하게 꾸며보겠습니다.

너무 간단한가요 -_-?
멋진 UI 는 여러분의 몫이에요~ (뭐야 이멘트는;;;)
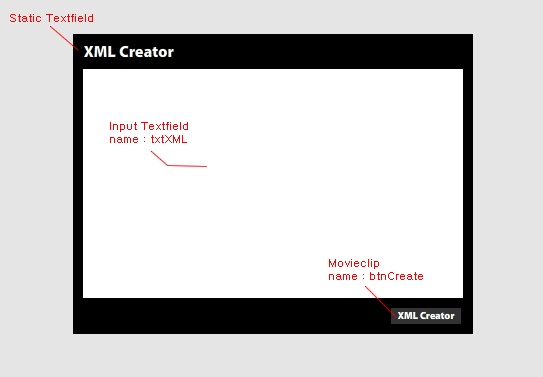
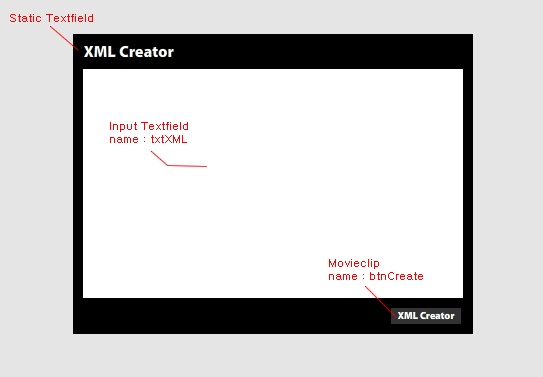
쿨럭 암튼... 각 객체의 정보는 아래와 같습니다.

우리가 public 으로 선언해줘야할 객체는 static textfield 를 제외한 txtXML 과 btnCreate 겠네요.
( * Ctrl + Shift + F12 > Flash > ActionScript Version > Settings > Stage > Automatically declare stage instances 메뉴는 체크해제되어 있어야합니다. )
자 아래와 같이 소스를 추가해봅시다.
자 이제 준비는 다 됐습니다.
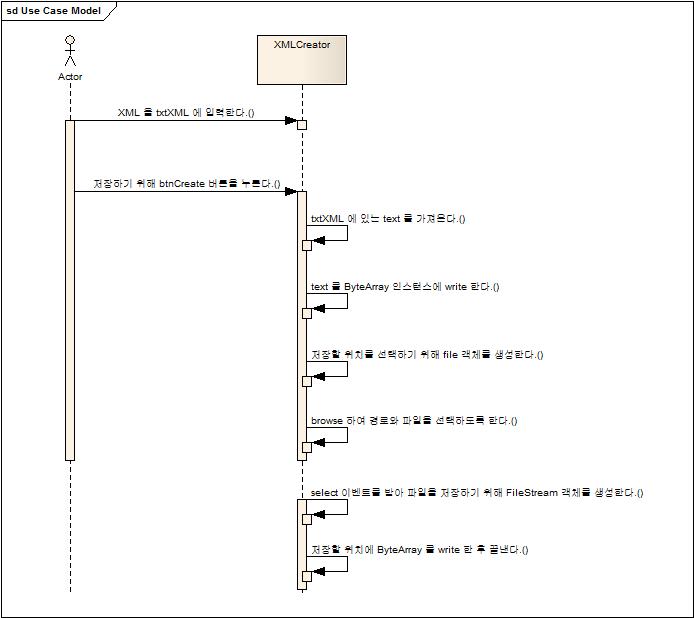
본격적인 구조를 말씀드리겠습니다.
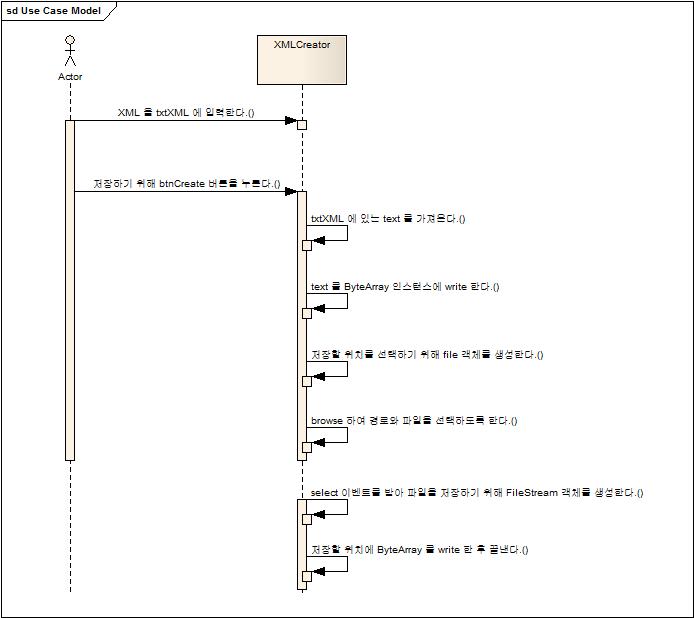
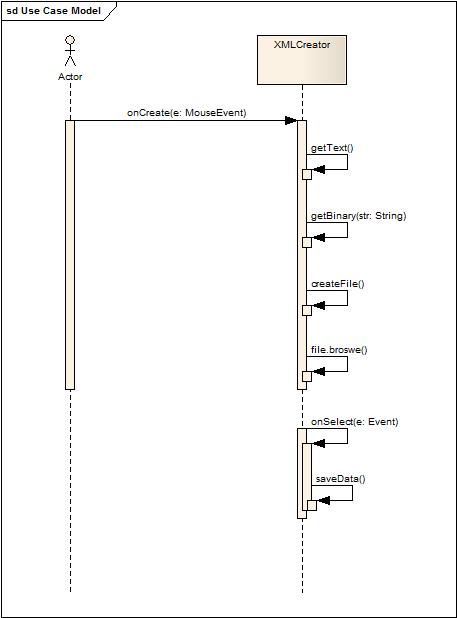
간단한 UML 갑니다.

잘 안보이네요 클릭해서보세요^^
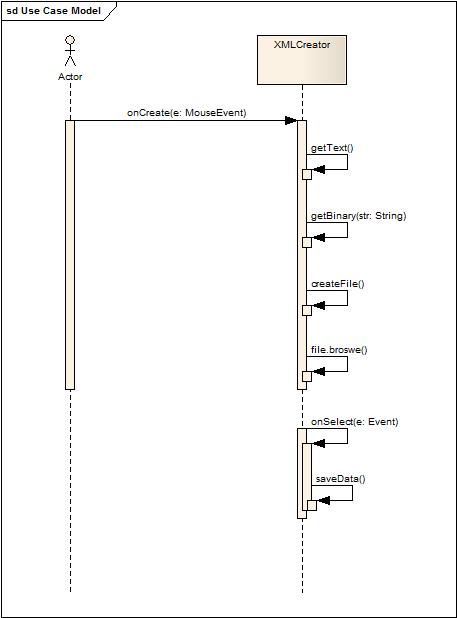
아래는 메소드로 정리된 UML 입니다.

다음 파트에서는 시퀀스 대로 개발을 시작하도록 하겠습니다.
기대해주세요^^*
여기까지의 반복이 앞으로 AIR 를 만드는 기본 작업이 됩니다.
Flex 에 플젝 만들고 Flash 에 플젝 만들고
D.C 생성해주고 테스트하는.
이처럼 작은 플젝에는 UML 까지 그릴필요는 없지만
처음부터 끝까지의 일관성을 유지하기 위해
그리고 개발 중간의 잡음을 없애기 위해서 UML 은 필수입니다.
물론 저도 그리는게 귀찮지만 시간대비 효율이 큰 프로젝트에는 기꺼이 감수해야하는 부분입니다.
그럼 다음 파트쓰기위해 저는 ㄱㄱ
AIR 를 이용해서 XML 문서를 작성하고
로컬에 그 파일을 저장하는 방법을 알아보겠습니다.
첫 강좌고 단순한 기능임에도 불구하고 꽤 어렵고 복잡한 기능이 많이 들어갈 것입니다.
많은 기능이 지원되는 만큼 그 컨트롤 또한 쉽지는 않은게 바로 AIR 입니다.
그리고 파일 저장기능이 매우 흥미로운 기능이기 때문에
유용한 예제가 되지 않을까 합니다.
자 그럼 바로 ㄱㄱ
* 개발환경
- Flex 3 Beta 2 [ Flex 3 Beta 2 다운받기 ]
- Flash CS3 ( AIR Beta2 update 된 버젼 ) [ AIR update for Flash CS3 ]
우선 Flex 에 프로젝트를 생성합니다.
1. File > New > Flex Project 를 선택하여
Application type 을 기본으로 선택되어 있는 Web application 이 아니라
우리는 AIR 를 개발할것이기 때문에
Desktop application 을 선택합니다.
그리고 프로젝트 명을 XMLCreator 로 하고 저장할 폴더를 선택합니다.
2. output 폴더는 그대로 두고 next
3. 이곳에서 두가지를 고쳐야합니다.

Main source folder 를 src 가 아니라 기본 폴더로 지정합니다. 걍 다 지우시면 되요.
그리고 Main application file 을 mxml 이 아니라 우리가 Document Class 로 사용할
XMLCreator.as 로 지정해줍니다.
그런후에 Finish.

그러면 위와 같이 프로젝트가 생성된것을 볼 수 있을겁니다.
(screenshots 폴더는 이 스샷을 찍기위해 제가 만든 폴더에요^^)
플렉스는 이제 셋팅이 끝났습니다.
AIR 버젼으로 업데이트를 한후 플래시를 켜면 Start-up 페이지에서
Flash File (Aodbe AIR) 라는 메뉴가 생긴것을 볼 수 있습니다.

자 주저없이 선택해서 새로운 AIR 파일을 생성합니다.

그런 다음 사이즈는 400x300, FPS 는 60, Documents Class 는 XMLCreator 라고 정해줍니다.
그런 다음 저장~ 아까 플렉스에서 생성한 폴더에 만들어서 넣어주세요.
그러면 이제 기본설정은 다 끝났습니다.
이제 실제 개발만 남았습니다.
일단 확인을 하기 위해서
플렉스로 돌아가서 XMLCreator.as 파일에
trace 를 찍어보겠습니다.
|
소스는 위와 같습니다.
그리고 플래시로 돌아가서
Ctrl + Shift + Enter 로 Debug Mode 로 컴파일합니다.
( * 그냥 Ctrl + Enter 는 trace 가 찍히지 않습니다. 반드시 디버깅 모드로 보셔야 돼요. )

그러면 output 창에 A 가 찍힌것을 볼 수 있으면
모두 제대로 동작한다는 이야기 입니다.
본격적인 코딩에 앞서서
UI 를 먼저 간단하게 꾸며보겠습니다.

너무 간단한가요 -_-?
멋진 UI 는 여러분의 몫이에요~ (뭐야 이멘트는;;;)
쿨럭 암튼... 각 객체의 정보는 아래와 같습니다.

우리가 public 으로 선언해줘야할 객체는 static textfield 를 제외한 txtXML 과 btnCreate 겠네요.
( * Ctrl + Shift + F12 > Flash > ActionScript Version > Settings > Stage > Automatically declare stage instances 메뉴는 체크해제되어 있어야합니다. )
자 아래와 같이 소스를 추가해봅시다.
|
자 이제 준비는 다 됐습니다.
본격적인 구조를 말씀드리겠습니다.
간단한 UML 갑니다.

잘 안보이네요 클릭해서보세요^^
아래는 메소드로 정리된 UML 입니다.

다음 파트에서는 시퀀스 대로 개발을 시작하도록 하겠습니다.
기대해주세요^^*
여기까지의 반복이 앞으로 AIR 를 만드는 기본 작업이 됩니다.
Flex 에 플젝 만들고 Flash 에 플젝 만들고
D.C 생성해주고 테스트하는.
이처럼 작은 플젝에는 UML 까지 그릴필요는 없지만
처음부터 끝까지의 일관성을 유지하기 위해
그리고 개발 중간의 잡음을 없애기 위해서 UML 은 필수입니다.
물론 저도 그리는게 귀찮지만 시간대비 효율이 큰 프로젝트에는 기꺼이 감수해야하는 부분입니다.
그럼 다음 파트쓰기위해 저는 ㄱㄱ
'Adobe AIR > AIR 강좌' 카테고리의 다른 글
| [강좌] 허프만 알고리즘 (41) | 2008.02.01 |
|---|---|
| [AIR 강좌] XML 파일 만들고 저장하기 2부. (6) | 2007.10.31 |
| [AIR] NativeWindow 띄우기 (4) | 2007.08.28 |
| [AIR강좌] Drag & Drop 다루기 (2) | 2007.08.27 |
| [AIR강좌] Flash CS3 로 AIR 프로젝트 만들기 (2) | 2007.08.27 |