플래시로 개발하면서
가장 짜증나는 부분중에 하나가
신나게 프로그래밍하다가 테스트해보기 위해서 모니터에
모든 정신 쏟은 채로 두근두근 하며
Ctrl + Enter 작렬!!!

...

...

...

...
기운 쭉 빠지는 순간이 아닐 수 없다.
다름아닌 폰트 임베딩 때문인데
매번 컴파일할때마다 폰트를 임베드 하기 때문에
개발속도가 느려져버리는건 당연하고 의욕도 떨어지고 짜증만 늘어난다.
자 그럼 이번에는 SWC 를 이용해서 폰트 임베등을 가볍게 하는 방법을 알아보자.
우선 새로운 fla 를 생성하고 (저장할 필요 없다.)

텍스트필드를 바탕에 하나 만들어준다.

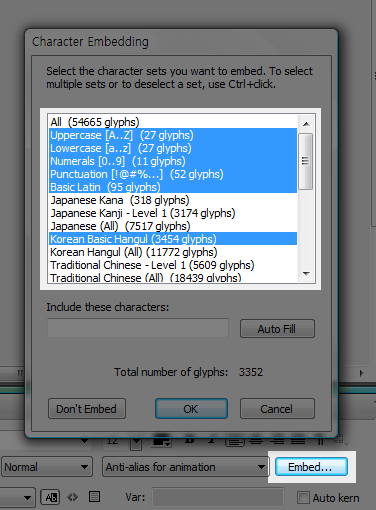
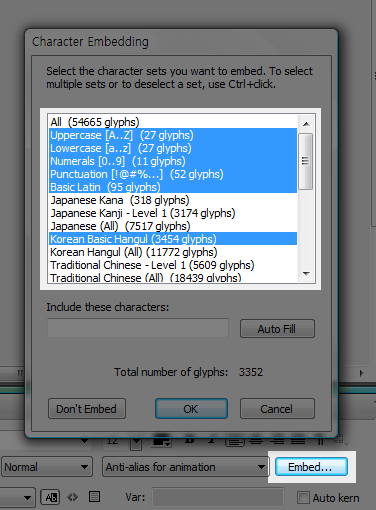
그리고 Property 패널에 Embed 버튼을 선택해서 임베트할 Character-set 을 설정한다.

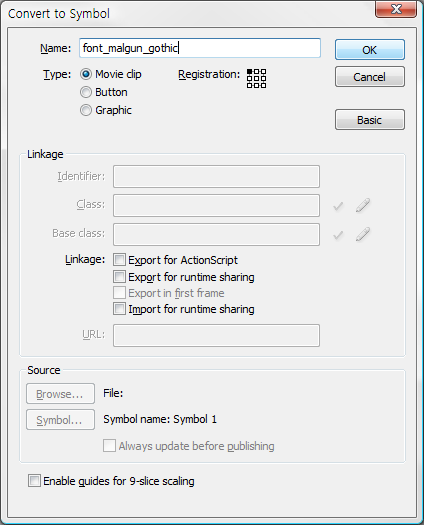
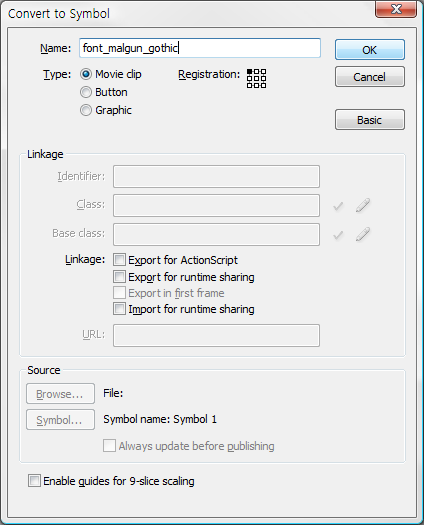
그리고 텍스트필드를 무비클립으로 생성해준다.
(한글이나 특수문자는 안되고 일반 변수명 작명하는 방법으로 네이밍한다. 때문에 한글폰트의 경우 네이밍을 잘 해야 혼동되지 않는다.)

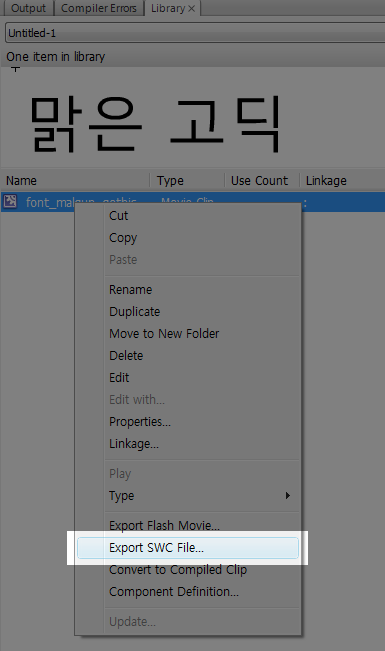
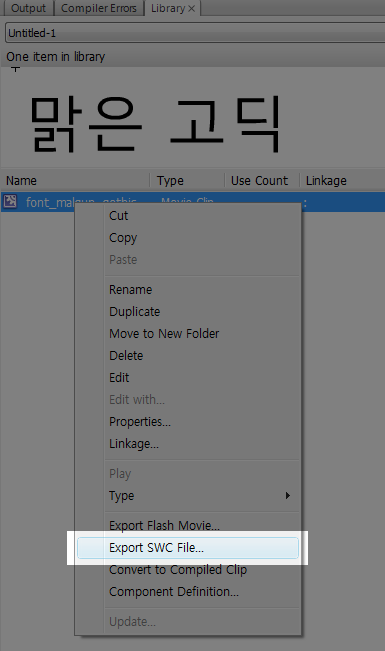
그런다음 Library 패널에서 무비클립을 우클릭하여 나오는 메뉴중에서
Export SWC File 을 선택해서 swc 파일로 export 한다.

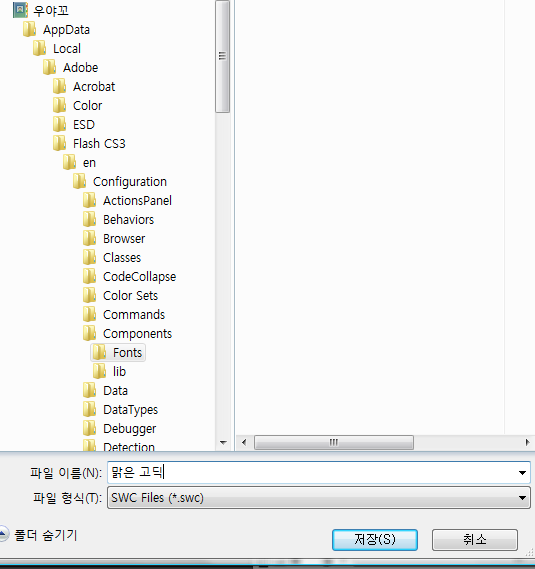
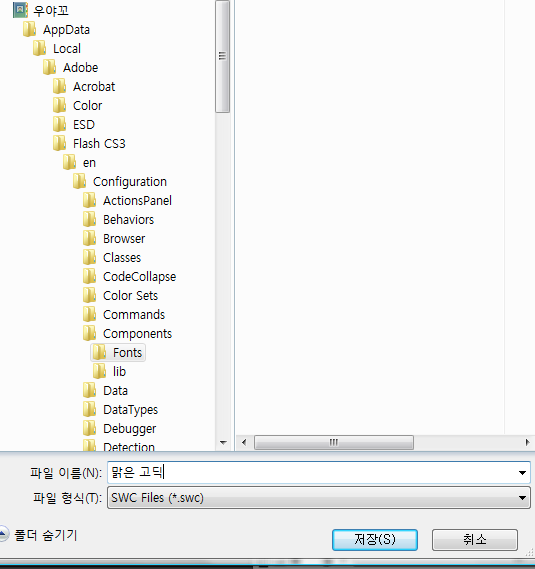
export 할 위치는 플래시의 컴퍼넌트 폴더여야 하며
보통 사용자폴더\AppData\Local\Adobe\Flash CS3\en\Configuration\Components\
로 되어 있다. 반드시 확인을 하자.
파일명은 한글로 해도 상관없다.
본인은 폰트만 따로 모아둘 요량으로 Fonts 라는 폴더를 따로 만들어 그안에 저장했다.

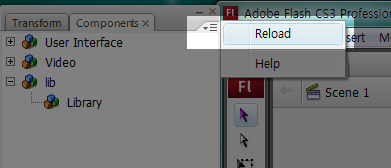
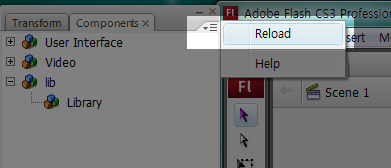
그런다음 컴퍼넌트 패널에서 우측의 쪼마난 메뉴에서 Reload 메뉴를 선택하자.

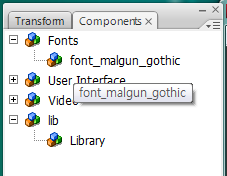
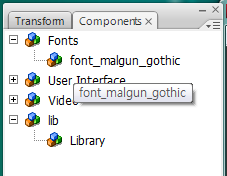
그러면 컴퍼넌트 패널이 업데이트 되면서 방금 export 한 폰트가 생성됐다.
이제 맑은 고딕이라는 폰트를 만드는 것은 성공이다.
이제 사용하는 법만 알면 된다.

이제 새로운 fla 를 생성해서
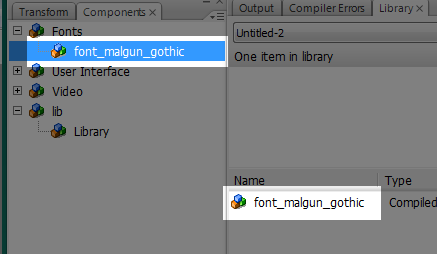
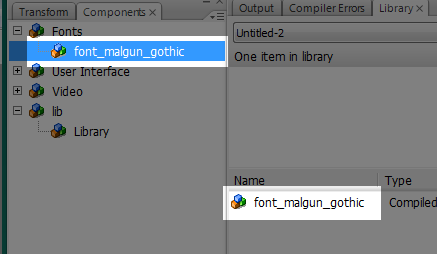
컴퍼넌트패널에서 생성된 폰트를 드래그하여 Library 창에 추가한다.
이게 끝이다.
이제 폰트가 embed 되어있는지 확인해볼 차례다.
액션창에 아래 소스를 넣어보자.
임베드한 폰트의 이름을 확인할 수 있을것이다.
자 그럼 사용을 직접 해보자.
우선 Library 에 있는 폰트 swc 를 지워서 깨끗하게 해놓은 다음에
역시 마찬가지로 액션창에 아래와 같이 써보자.
embedFonts 가 주석처리 되어 있기 때문에
아마 텍스트가 잘 보일것이다.
이번엔 주석을 풀고 다시 해보자.
폰트가 임베드되어 있지 않기 때문에 텍스트가 보이지 않는다.
그러면 이제 컴퍼넌트 패널에서 폰트를 드래그하여
Library 에 추가한다음 다시 컴파일해보자.
이뿌게 Embed 되어 있는 폰트를 볼 수 있을것이다.
이제 폰트 때문에 짜증날일은 없을것이다.
많은 유저들에게 도움이 되었으면 좋겠다.
Tip
도움 됐으면 리플 ↓ ㄱㄱ
가장 짜증나는 부분중에 하나가
신나게 프로그래밍하다가 테스트해보기 위해서 모니터에
모든 정신 쏟은 채로 두근두근 하며
Ctrl + Enter 작렬!!!

...

...

...

...
기운 쭉 빠지는 순간이 아닐 수 없다.
다름아닌 폰트 임베딩 때문인데
매번 컴파일할때마다 폰트를 임베드 하기 때문에
개발속도가 느려져버리는건 당연하고 의욕도 떨어지고 짜증만 늘어난다.
자 그럼 이번에는 SWC 를 이용해서 폰트 임베등을 가볍게 하는 방법을 알아보자.
우선 새로운 fla 를 생성하고 (저장할 필요 없다.)

텍스트필드를 바탕에 하나 만들어준다.

그리고 Property 패널에 Embed 버튼을 선택해서 임베트할 Character-set 을 설정한다.

그리고 텍스트필드를 무비클립으로 생성해준다.
(한글이나 특수문자는 안되고 일반 변수명 작명하는 방법으로 네이밍한다. 때문에 한글폰트의 경우 네이밍을 잘 해야 혼동되지 않는다.)

그런다음 Library 패널에서 무비클립을 우클릭하여 나오는 메뉴중에서
Export SWC File 을 선택해서 swc 파일로 export 한다.

export 할 위치는 플래시의 컴퍼넌트 폴더여야 하며
보통 사용자폴더\AppData\Local\Adobe\Flash CS3\en\Configuration\Components\
로 되어 있다. 반드시 확인을 하자.
파일명은 한글로 해도 상관없다.
본인은 폰트만 따로 모아둘 요량으로 Fonts 라는 폴더를 따로 만들어 그안에 저장했다.

그런다음 컴퍼넌트 패널에서 우측의 쪼마난 메뉴에서 Reload 메뉴를 선택하자.

그러면 컴퍼넌트 패널이 업데이트 되면서 방금 export 한 폰트가 생성됐다.
이제 맑은 고딕이라는 폰트를 만드는 것은 성공이다.
이제 사용하는 법만 알면 된다.

이제 새로운 fla 를 생성해서
컴퍼넌트패널에서 생성된 폰트를 드래그하여 Library 창에 추가한다.
이게 끝이다.
이제 폰트가 embed 되어있는지 확인해볼 차례다.
액션창에 아래 소스를 넣어보자.
|
임베드한 폰트의 이름을 확인할 수 있을것이다.
자 그럼 사용을 직접 해보자.
우선 Library 에 있는 폰트 swc 를 지워서 깨끗하게 해놓은 다음에
역시 마찬가지로 액션창에 아래와 같이 써보자.
|
embedFonts 가 주석처리 되어 있기 때문에
아마 텍스트가 잘 보일것이다.
이번엔 주석을 풀고 다시 해보자.
|
폰트가 임베드되어 있지 않기 때문에 텍스트가 보이지 않는다.
그러면 이제 컴퍼넌트 패널에서 폰트를 드래그하여
Library 에 추가한다음 다시 컴파일해보자.
이뿌게 Embed 되어 있는 폰트를 볼 수 있을것이다.
이제 폰트 때문에 짜증날일은 없을것이다.
많은 유저들에게 도움이 되었으면 좋겠다.
Tip
도움 됐으면 리플 ↓ ㄱㄱ
'ActionScript 3.0 > 팁 & 노하우' 카테고리의 다른 글
| [AS3] 웹에서 System.gc() 테스트 (7) | 2008.03.03 |
|---|---|
| Flex3 에서 Interface 작성할때 주의~ (2) | 2007.11.29 |
| [AS3.0] 반복되는 소스!! 이렇게 해결하자. (0) | 2007.10.08 |
| [AS3.0] 무비클립 자동 선언 디폴트값으로 설정하기 (0) | 2007.10.08 |
| [AS3.0] 라이브러리에 있는 이미지 편하게 가져다 쓰기. (0) | 2007.09.28 |